
This post is to show Markdown syntax rendering on Chirpy, you can also use it as an example of writing. Now, let’s start looking at text and typography.
Titles
H1
H2
H3
H4
Paragraph
I wandered lonely as a cloud
That floats on high o’er vales and hills,
When all at once I saw a crowd,
A host, of golden daffodils;
Beside the lake, beneath the trees,
Fluttering and dancing in the breeze.
List
Ordered list
- first item
- second item
- third item
Unordered list
- item 1
- sub item 1
- sub item 2
- item 2
Block Quote
This line to shows the Block Quote.
Tables
| Company | contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Link
Footnote
Click the hook will locate the footnote1.
Images
By default, the image is centered and the image caption can be displayed at the bottom:
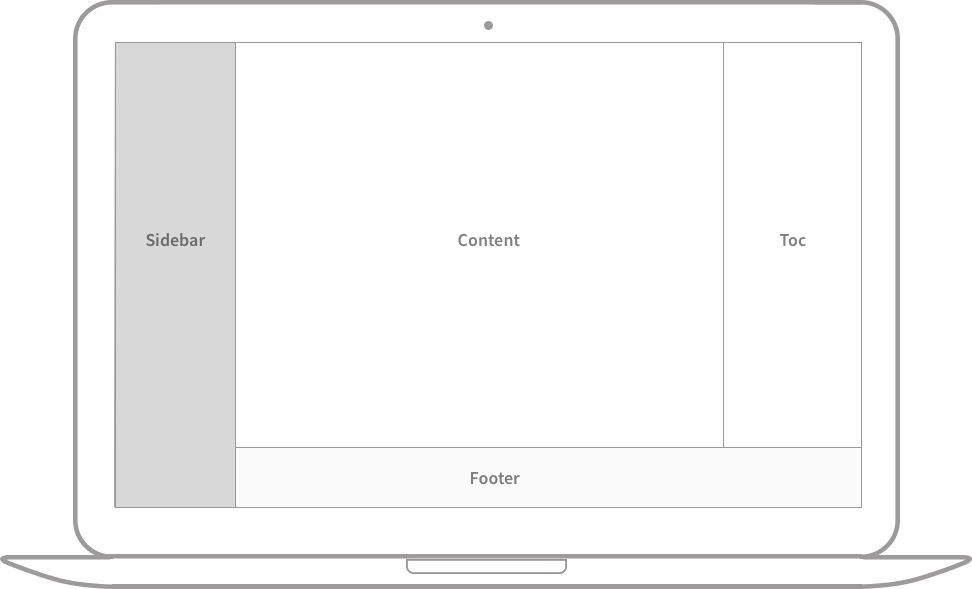
 Full screen width and center alignment
Full screen width and center alignment
You can change the size of the picture:
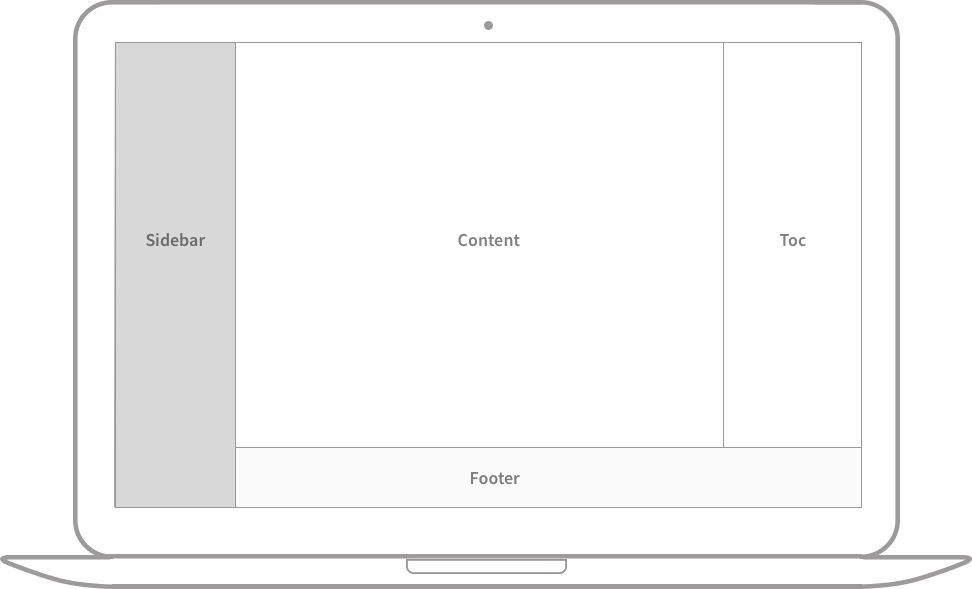
 400px image width
400px image width
In addition, you can use class normal , left and right to specify the image position (but in these case, the image caption is prohibited), for example:
Normal position

Float to the left
 “A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space.”
“A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space.”Float to the right
 “A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space.”
“A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space. A repetitive and meaningless text is used to fill the space.”
Inline code
This is an example of Inline Code.
Mathematics
The mathematics powered by MathJax:
\[\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6}\]When \(a \ne 0\), there are two solutions to \(ax^2 + bx + c = 0\) and they are
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}\]Code Snippet
Common
1
This is a common code snippet, without syntax highlight and line number.
Specific Languages
Console
1
2
$ date
Sun Nov 3 15:11:12 CST 2019
Terminal
1
2
3
$ env |grep SHELL
SHELL=/usr/local/bin/bash
PYENV_SHELL=bash
Ruby
1
2
3
4
def sum_eq_n?(arr, n)
return true if arr.empty? && n == 0
arr.product(arr).reject { |a,b| a == b }.any? { |a,b| a + b == n }
end
Shell
1
2
3
4
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
Liquid
1
2
3
{% if product.title contains 'Pack' %}
This product's title contains the word Pack.
{% endif %}
HTML
1
2
3
4
5
6
7
8
9
10
11
12
<div class="sidenav">
<a href="#contact">Contact</a>
<button class="dropdown-btn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-container">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
<a href="#contact">Search</a>
</div>
Horizontal Scrolling
1
2
3
4
5
6
7
8
9
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading" id="">
<i class="far fa-folder"></i>
<p>This is a very long long long long long long long long long long long long long long long long long long long long long line.</p>
</a>
</div>
</div>
</div>
Reverse Footnote
The footnote source. ↩
